Data Map – U.S. and World
Building in the WCMS
Overview
The configuration of a data map can highlight or obscure the public health messages the content owner is trying to convey. It can also affect the usability of the map. Before publishing a data map in the WCMS, make certain the owner is aware of the mapping options and work with the owner to design the map. See Data Map Best Practices for more information.
The WCMS data map is a reusable component. Once you create a data map, you can insert it into multiple pages or modules.
Data Requirements
To create a data-driven map, you need a CSV or JSON file containing a record for each of the geographic entities to be included in the map. (If you are creating a filterable map, the source file should have multiple records for each geographic entity. For example, if you are implementing a gender filter, the source file should have male and female records for all the geographic entities to be included.) The data file must have the following columns:
- A column for the geographic names / abbreviations
- A column for the data to be color-coded in the map (can be numeric or categorical)
- If you’re building a Geocode Map, a column for Latitude and a column for Longitude must be included
The file may also contain the following:
- A column with URLs to geographic-specific information (e.g., state profiles), if map is to function as a navigation aid
- Any additional columns to be included in the data table and/or the map tooltips / modal pop-ups
Example CSV files are available for download:
- Example U.S. data [XLS – 2 KB] (You can include one or more of the most populous U.S. cities. View list of supported cities [XLS – 1 KB].)
- Example world data [XLS – 11 KB]
- Example data file [XLS – 5 KB] used for the example filterable data map
- Example HHS Regions U.S. Data [XLS – 1 KB]
- Example U.S. Geocode Data [XLS – 4 KB]
The data file must adhere to formatting standards as described below. Also, the spellings of the geographic entities must match those in the example CSV files. (For U.S. states/territories, two-character postal codes are acceptable, but names are preferred. The accepted abbreviations are included in the example U.S. data file above. Note that abbreviations are not accepted for cities.)
Note that Excel may render the special characters in some country names incorrectly. Do not try to correct this issue. The country names should import correctly into the map editor.
CSV Format
The CSV format must contain a header row naming the columns in the data. Each subsequent row must represent the state/territory data. Below is an example snippet of dummy data for flu prevalence:
State,Prevalence ME,None NH,Local VT,Sporadic MA,Sporadic RI,None
You can easily generate data in CSV format from an Excel spreadsheet. Just save the spreadsheet as a comma-delimited CSV file. (In the “Save as type” drop-down, select “CSV (Comma delimited).”
Tip regarding special characters: With CSV files produced in Excel, special characters (such as the equal sign) may display incorrectly as other characters upon upload into the WCMS. If you encounter converted characters, use a plain-text editor such as Notepad to edit the CSV file and then try the upload again.
JSON Format
The example Flu prevalence data above are formatted as follows in JSON:
[
{
"State":"ME",
"Prevalence":"None"
},
{
"State":"NH",
"Prevalence":"Local"
},
{
"State":"VT",
"Prevalence":"Sporadic"
},
{
"State":"MA",
"Prevalence":"Sporadic"
},
{
"State":"RI",
"Prevalence":"None"
}
]
Creating the Map
- From the WCMS content browser, select “New Content” and then select “Data Visualization” (under “Media and Visualizations”) as the content type.
- Enter a title and a JSON file name.
- Then click Open Visualization Editor and complete the fields in the following sections sequentially.
Choose Visualization
All of the available visualizations are listed in this tab. Select the “U.S State- or County-level map” icon under the maps section to create a county level map.
Importing Data
In the Import Data tab, select “Local File” or “URL.” When loading from a URL, you can check “Always Load from URL” to keep the data map in sync with the source data. This causes the map to load from the URL endpoint each time it is rendered. Note: If a URL is used, the host of the URL must be set to allow for cross-domain web requests.
Once the import has completed successfully, you can preview the data in the table on the right.
There are also several sample data sources available as links below the file drag area.
To proceed, click the “Configure your visualization” button.
Configure
Type Panel
This panel lets you make changes to the type of map you want to build. These are similar choices you’ll find on the Choose Visualization Tab for comparison and flexibility. In addition to the geography, there are also specific selections for map type: Data, United States Geocode, Navigation, and Bubble. Additional display options are available at the bottom of the panel as well. This is also where you will select the Data Classification Type depending on the type of data you want to display.
General Panel
In the general panel, you can edit the map title and subtext (the supporting text that displays below the data table) as appropriate.
Columns Panel
In the columns panel, define your source data by completing the following information:
-
- Geography: Select which column contains the correct geographic names for configuration. This column must comply with data map standards as explained in “Data Requirements” above. (Note: Each sample data type does not contain all columns appropriate for each map type. Select the appropriate sample data for the map type you are using.)
- Data Column: Select the data column that contains the information you want to display, and then complete the following fields. (The source data may have multiple columns of data, but only one can be color-coded in the map visualization. You can include other data in the data table and tooltips with the “Add Column” option.)
- Label: Indicate the display label for the mapped data (if different from the source column header).
- Prefix and Suffix: Enter any special characters to display before and/or after the data (such as % or $).
- Round: If you wish to round decimal numbers, enter the number of decimal positions.
- Add Commas to Numbers: You may choose to add commas to numbers higher than 999 to increase readability in the visualization.
- Display in Data Table: Check this option to ensure that the mapped data also display in the supporting data table. Unless special Section 508 (accessibility) support is provided, this option should always be checked. Leaving it unchecked can result in a critical Section 508 violation.
- Display in Tooltips: Check this option to display the mapped data values in the tooltips.

-
-
- Special Classes: If your data include values such as “*” or “NA,” you should specify them so that they are handled correctly by the WCMS. To enter a special class, type the value and then press Enter. Special classes are color-coded in shades of gray in the map visualization to indicate their secondary status. For optimal usability, avoid having more than two special classes on a map.
-
- Latitude and Longitude: If you select a Geocode map or need to geocode cities that are not in the standard list, you will need to use the Latitude and Longitude fields. Select the column heading from your data for each of the these required fields.
- Navigation: You can add navigation by selecting the URL column if the source data file includes URLs.
- Add Column: The source data file may include data in addition to the values being mapped. To add a column to the data table and/or the tooltips, click “Add Column” and then complete the information for the additional column. Repeat as necessary until all additional columns you want to include are configured.
Note: If you are building a categorical map — i.e., a non-numeric map — the map preview will not work correctly until you set the Legend Type to “Categorical” in the Legend panel.
Legend Panel
- Legend Type: Select how data classes are to be handled based on the type of data and the public health message. There are three options: the two numeric types “Equal Number (Quantiles)” and “Equal Interval” and a third type for text-based data called Categorical. To understand the uses of the two numeric types, see example numeric maps. For categorical data, see example categorical maps.
- Legend Position: It may be preferred to place the legend along the bottom of the map if readability of smaller elements of the map becomes an issue.
- Separate Zero: For numeric data, check this option to separate the value zero as its own data class. When this option is checked, zero uses one of the colors in the map palette, so you may want to adjust the Number of Items (Legend panel) after checking this option.
- Use New Quantile Legend: This option prevents numbers from being represented in more than one category.
- Number of Items (Equal Number or Equal Interval only): Select the number of data classes to display. Do not include special values such as * or NA. They are automatically mapped in shades of gray.
- Category Order: If you selected “categorical” as the Legend Type, you can drag and drop the categories into the appropriate order. If the data classification is based on intensity (e.g., Rarely, Occasionally, Frequently, Very Frequently), use drag and drop to place the values in order of intensity, from low to high or vice versa.
- Dynamic Legend Description: Check this option if you are using filters and you want to specify a description for each filter selection or combination of selections. When this option is checked, select each filter option in the drop-down list below (e.g., “Sex – Female”) and enter a legend description.
- Unified Legend: If you are including one or more data filters and want the high and low values in the legend to be based on all mapped values, check this option. Otherwise, the legend high and low values are determined by the numeric range of the selected filter value set.
- Legend Title and Legend Description: Provide a brief title and description for the legend when necessary to complete the map description/instructions.
Filters Panel
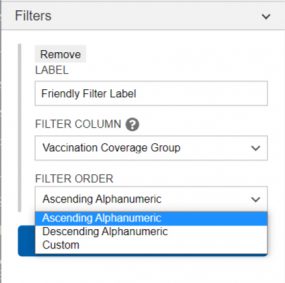
The filters panel lets you set a user interactive filter based on your data. There must be a column in the data that contains values you want to filter by. Click the Add Filter button and make selections for each field described below:

- Label: Provide a friendly label to help the user understand what the filter selection means.
- Filter Column: Select the column from your data that contains the categorical information to filter by.
- Filter Order: This dropdown sets the order the filter items will display in the filter dropdown. The top item will be the filter item that the map will load with. “Custom” allows you to drag-and-drop the items into the order best suited for the map.
For better accessibility, any filter applied to a visualization requires the user to click on the “Apply” button for the filter selection to take effect.
Data Table Panel
In the Data Table panel, you can provide a custom title for the data table and indicate the default state of the data table (expanded or collapsed). The Data Visualization Editor automatically generates a screen reader caption describing the data table created for this map. The Screen Reader Description field allows you to enter a preferred description of the data table and what its relationship is to the map. You can also enable/disable the “Download Image” button in this tab. Additionally, you can select to include the full geographic name in the data file download.
Interactivity Panel
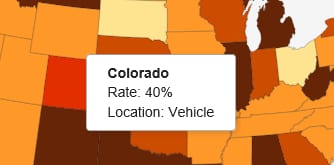
In the tooltips panel, select the “click” or “hover” option to specify how desktop users interact with the map.
Checking “Capitalize Text Inside Tooltip” turns on the auto-capitalization feature, which may create awkward capitalization in some cases (e.g., “Defining Area(S)”). To capitalize text exactly as it appears in the source data, uncheck this option.
Visual Panel
Most of the fields in the Visual panel are self-explanatory, but the Map Color Palette requires a little explanation: If the mapped data values fall along an intensity continuum, choose any of the color palettes not specified as “Qualitative.” Each of these color palettes has an array of colors from light to dark or dark to light. If you do not want to show intensity, choose any of the “Qualitative” color palettes. View map color palettes.
Noteworthy visual elements for map customization:
- Hide Geography Column Name in Tooltip: If your U.S. Map has city or U.S. territory information, then it is recommended that you select this option to remove the “State:” title from displaying.
- Minimum and Maximum Bubble Size: If you’ve selected to build a bubble style map, these controls can be used to increase the smallest bubble sizes for visibility and add size contrast between the bubble ranges.
- City Style: You can use this selection to make the city circles show as navigation pins, stars, diamonds, triangles, or squares instead. This increases the emphasis of the cities versus the states, so be intentional with the use of this feature. You can also set specific styles for data emphasis (i.e. a star for new locations vs a circle for existing ones), but try to avoid selecting too many styles to avoid visual overload.
Text Annotations
As of July 2024, annotations are only available for U.S. State maps.
- Show Annotation Dropdown: Checkbox to show an accordion below the data table listing all of the annotations by number. This is very helpful when it is expected users will be viewing on mobile, as the mobile view of annotation will only display a number.
- Annotation Dropdown Title: Change the title of the annotation accordion.
- Add Annotation: Add up to three annotations to your chart. Use the caret to change the text, opacity of the text box, subject, label, connection type, and marker (arrow or circle). To change the positioning of the annotation, drag and drop the dashed circles at the ends. These circles will not display on the published visualization.
The geography column in the source data file must use approved state / country spellings. See “Data Requirements” in the instructions on the left.
For the source data file, you can select a local file or you can enter a URL. If you enter a URL, you can check “Always Load from URL” to keep the map data in sync with the source data.
If a geographic entity has no data to map, leave it out of the data file. Or use a special class value (such as “*” or “NA”).
For categorical maps based on an intensity scale, list the categories in the order of intensity, from high to low or low to high (Category Order in Legend panel).
You can include filter controls based on or one or more columns. If the data support filtering, in the Filters panel indicate the filtering column label and select the column for filtering. In the Legend panel, you can check “Dynamic Legend Description” to specify a description for each filter selection. See example filterable map.
View the list of the cities supported by the U.S. Data Map. See city list [XLS – 1 KB].