Left Navigation Menu
Best Practices
Overview
Each page in the WCMS can be set to display with or without a left navigation menu. While most sites have a single left navigation menu, you can set up different menus for sub-site folders.
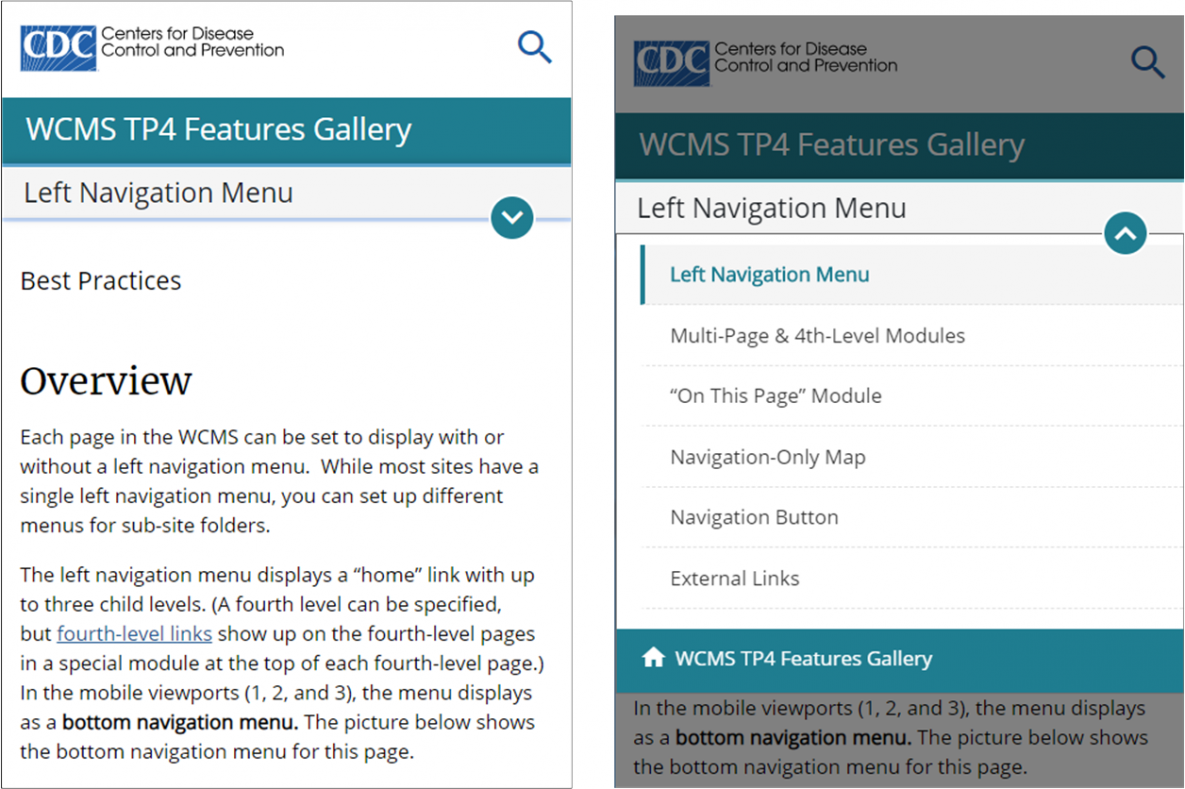
The left navigation menu displays a “home” link with up to three child levels. (A fourth level can be specified, but fourth-level links show up on the fourth-level pages in a special module at the top of each fourth-level page.) In the mobile viewports (1, 2, and 3), the menu displays as a bottom navigation menu. The picture below shows the bottom navigation menu for this page.

- Look in the WCMS Developer's Guide on the Intranet for detailed instructions.
- TP4 UX Best Practices [PPT - 14 MB]For general guidance on colors, layouts, and overall presentation, see this overview of TP4 best practices.
The labels for items in the menu are specified in a left navigation file: they are not automated in any way based on, for example, web page titles. This means that you can use paraphrased or shortened page titles as left navigation labels. Note also that the section navigation heading is based on the corresponding left navigation label (but can be overridden in page Basic Options).
Note that the file that controls the left navigation menu for a page also controls its breadcrumb links. In other words, a pages’ breadcrumbs are based on its left navigation structure. For this reason, this topic also explains options related to breadcrumb setup.
The Section Navigation Menu
In mobile viewports, a section navigation menu displays at the top of the page. Like the bottom navigation menu, it is based on the left navigation menu. The selected page is the header in this menu. If the page has children in the left navigation menu, the site visitor can expand the menu to access the children. Otherwise, expanding the menu displays the sibling pages of the selected page. Page properties allows you to hide this menu for home pages (Display Options). For both home and content pages, you can also change the page label to display when a page is the header in this menu (Basic Options).
General Guidelines
- Do not add external links to a left navigation menu. Include internal (CDC.gov) links only.
- In most cases include only links to pages within the specific site or sub-site the menu represents.
- Use short labels that are easy to scan. Pay particular attention to the label for the “Home” link to keep it from wrapping.
- Don’t rely solely on the left navigation menu to direct visitors to core or critical content. Develop landing pages (parent pages) to help visitors find the content they need:
- Think of each landing page as a table of contents or index for its children.
- Avoid placing regular content on landing pages.
- Make certain that the navigational aids on each landing page (buttons, cards, etc.) are well organized with links grouped by target audiences, type of content, etc.
- Make certain landing pages are easy to scan so that visitors can quickly confirm that they’re where they want to be and find what they need.
Menu Structure
In general, remember that navigation levels larger than seven items can be unwieldy and difficult to use. More than 10 items at any level should be avoided if possible.
- Level one: Aim for no more than seven to 10 items at the top level.
- Levels two and three: For each of these child levels, try to avoid more than five items. Listing more than seven should be avoided if possible. Conversely, try to avoid having only one to two items at each of these levels.
Left-Navigation Insertion
You may have pages you do not want to include in the regular left navigation menu. For example, if you have 50 U.S. state profile pages, you probably don’t want all 50 pages to be listed in the left-navigation menu. The best solution is to be build a landing page for the state profiles that provides a link to each page. You can then use “left-navigation insertion” to designate the parent or landing page and make each page dynamically display in the left navigation menu when a visitor navigates to it. This helps keep the visitor oriented. There are two ways to accomplish left-navigation insertion, depending on the scenario. See “Building in the WCMS” for more information (coming soon).
Breadcrumb Prefixes
As explained in the overview, the breadcrumb links at the top of site pages are based on the left navigation structure. You can, however, add a link to the CDC home page as a prefix. You can also create a custom prefix link. This option is useful if your site has subsites and you want to provide an easy way to navigate back to the main landing page for each subsite. See “Building in the WCMS” for more information (coming soon).