Bar Chart
Building in the WCMS
Chart Source Data
Each WCMS chart requires a data file or a URL to a data set. The data must be in CSV or JSON format. Sample data files are available:
JSON_Source_Data_Example [JSON – 463 B]
CSV_Source_Data_Example [XLS – 250 B]
CSV_Source_Example_for_Non-Time-Based_Data [XLS – 106 B]
CSV_Source_Example_for_Horizontal_Bar [XLS – 195 B]
CSV_Source Data with Confidence Intervals [XLS – 113 B]
CSV_Source_Combo_Bar-Line_Chart [XLS – 318 B]
JSON_Source_Diverging_Bar_Chart_Example_Data [JSON – 348 B]
CSV_Source_Deviation_Bar_Chart_Example_Data [XLS – 54 B]
CSV_Suppressed_DataCSV_Suppressed_Data [XLS – 443 B]
Tip regarding special characters: Data files containing special characters such as “=” and “>” are currently not supported. Excel files containing formulas will convert into final calculated values.
Data Column Labels: Labels placed in the first row of a column are used in selecting data for your visualization. Use concise column labels to avoid issues in the editing process.
Note regarding instructions below: These instructions are for bar chart creation with the new data visualization editor. Instructions on the old charts content type are still available.
Creating the Chart
From the WCMS content browser, click the blue “+New Content Item” button in the top right of the window and then select “Data Visualization” when prompted. Once the new visualization has opened, click on the “Open Visualization Editor” button in the middle to begin work on your chart.
Choosing Visualization Type
The first step is to select the type of visualization you want to develop.
- A new Visualization Editor window will open on the “Choose Visualization Type” tab.
- On this tab, select the type of visualization you want by clicking on the icon for that type. (Note that sparkline is not currently listed on this tab. Choose Line Chart and then, when configuring the chart as instructed below, change the Chart Type to “Sparkline” in the General tab.)
- Once you select your visualization type, you will be taken directly to the next tab, “Import Data”.
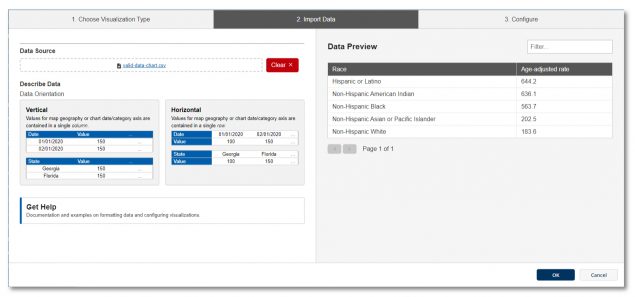
Importing the Data
Note: The visualization editor has sample data that can be selected, allowing you to experiment with the various configuration options. This example data can be loaded into the editor by clicking the hyperlinks.
- You can Import data in one of three ways:
- Drag and drop a supported data file into the area marked with a document icon
- Select a file from your computer using the blue hyperlink.
- Load data from a URL by selecting “Load from URL” (Note that if you select Load from URL, you can also check “Always load from URL” to keep the chart data in sync with the data source.)
- If formatted correctly, your data will populate in the “Data Preview” on the right. If the editor detects issues in the file or file type, a warning box will appear under file area with the detected issue.

- Select the Orientation of your data as either Vertical or Horizontal.
- If your data is horizontally listed or has multiple data series represented, you may need to make additional selections in the data orientation options below the data import fields before progressing to the Visualization Type. Simply select the options that best fit your data.
- Click on the “Configure your visualization” button that appears after those selections are made. This will take you to the “Configure” tab.
Chart Configuration
The Visualization Editor helps you to configure the chart through a series of selections to the left. Each selection is grouped by type. Depending on the type of chart you selected, you will see red exclamation icons alerting you to the required fields to make the chart work correctly.
Once you make the required selections, you may select the “I’m done” button in the preview window to see your chart preview. This preview will update as customization selections are made. For an overview of common settings for charts and maps, see Common Configuration Settings for Maps and Charts.
An explanation for each selection, grouped by type, is provided below:
General
- Chart Type: This provides another way to change your chart type (Area Chart, Bar, Box Plot, Combo, Deviation Bar, Forecasting, Line, Paired Bar, Pie, Scatter Plot, Spark Line, Sankey)
- Chart Subtype: Area, Bar, and Combo charts can be created with two subtypes: Regular or Stacked. Pie charts can be Regular or Donut.
- Orientation: Stacked and Bar charts can be either horizontal or vertical.
- Bar Style: Bar charts have Flat, Rounded, and Lollipop styling. Rounded and Lollipop styles will open up additional configuration options. Try each one to see what works best for your chart.
- Display Label on Bar: If a bar chart is selected, you may check this box to display numbers on the bar. If the bar is too slim to allow the number inside the bar, the value will display next to the bar’s location.
- Display “Missing Data” Label: For any data series cell that is blank or has text that isn’t formatted elsewhere (ex Suppression), an N/A label will appear on your bar chart.
- Display “Zero Value Data” Label: For any data point that is a zero, a zero will display above the bar chart.
- Display “Suppressed Data” Label: On bar charts, display the selected symbol above the bar for suppressed data.
- Convert to Bar Chart: For line charts, if there are fewer than 3 data points, the chart can be automatically converted to a bar chart based on filters.
- Title: Text entered here displays in a title bar along the top of the chart
- Super Title: Text entered here displays above the title in the title bar in smaller font
- Message: Text entered here appears under the title bar as an opportunity to give your chart user context and alignment for the best way to read the chart information.
- Subtext/Citation: Text entered here appears under the chart to help communicate data source and any additional clarifying text not added to the Message.
- Footnotes: Text entered here displays under the data table that can be used for explaining symbols in the data and the like.
Data Series
- Add Data Series: Use the dropdown to select the source data you want to display and click the “Add Data Series” button. Repeat for any additional data series you want to display in the chart.
-
- Setting Series Options: For some chart types, there are special data series options, such as visualization style. In some cases, these options are required to fully configure a chart. To see if a selected data series has options, click the series label.
- Lollipop Style Bar: Currently, only one data series is supported in a lollipop-style chart at a time.
- Paired Bar: The selection of two data series is required for a Paired Bar chart. If the selections aren’t working, select Data Orientation options for your data on the Import Data tab.
- Confidence Keys: If your data contains values for Upper and Lower confidence values, you can select those here.
- Rank By Value: This selection can force the data to display in either ascending or descending order.
- Add Special Bar/Line: This section will help you set up any suppressed data or special line effects. Suppression should be set on a text value rather than a numeric value. To apply the suppression to the same text value in multiple data series, leave the Add Data Series dropdown blank.
Left Value Axis
- Axis Type: Allows user to create a categorical axis for area, bar, and line charts.
- Selecting categorical axis will open options to set custom-colored categories based on numerical data. It will disable the bar label and ticks, although most other options will remain.
- Label: This label will be displayed to the left of the chart along the Y-Axis
- Number of Ticks: Tick marks provide reference points on a scale. The general rule of thumb is to use them judiciously and avoid using them at odd intervals.
- Size: This increases and decreases space available between the Value Axis and the Label, if used or the Legend if it is set Left.
- Tick Rotation (Degrees): Set between 0 and 90 to make labels easier to read, if needed.
- Show Gridlines: Some charts may benefit from grid lines. Be aware of visual clutter.
- Add Padding to Value Axis Scale: Adds additional space to the top of the axis if your visualization seems cluttered.
- Number Formatting: Depending on the type of numeric values available in your source data, you can change the numeric format — i.e., adding commas, rounding rule, etc.
- Add Commas: Commas can be added to large numbers to increase readability. Commas added into a data file may cause issues in the editor. Remove them from the data and select this option box to add them to the chart automatically.
- Abbreviate Axis Values: If your data goes above the hundreds, you can select this option to abbreviate numbers into the appropriate letter for that number, such as “10k” and “40M”.
- Round to Decimal Point: This selection will allow for the editor to round data to the selected value.
- Prefix and Suffix: This option adds additional text before and after the data for the Y-Axis and displays in the “Data Table.”
- Hide Axis/Label/Ticks: These options are available to hide elements in the chart display. Consider the chart’s interpretation by the user to guide this selection.
- Set Max/Min Value: Depending on the visualization, you can enter a Minimum and a Maximum value for the chart. This will extend the chart to allow values before and beyond the chart’s data values. (Example: If the data values are percent values out of 100, you can Update the Max value to “100”.)
- Deviation Point and Label Options: If you’ve selected a deviation chart, you’ll find the options to set the value for and label the Deviation Point here.
Date/Category Axis
- Data Scaling Type: Use this option to change how data in the chart timeline displays. If “Date” is selected as the data type, “Date Parse Format” and “Date Display Format” must be set to reflect how the date is displayed. To see a reference of formatting options, click the hyperlinked “these guidelines” in the editor.
- Data Key: This selection sets which data source is displayed along the X-axis (bottom) of the chart.
- Label: Text entered here appears along the X-axis (bottom) of the chart.
- Exclude one or more values: This selection allows for removing one or more items from display on the chart.
- Size (Height): This increases and decreases padding between the label and the Y-Axis.
- Use Responsive Ticks: If this is selected, the ticks will automatically adjust rotation based on screen size.
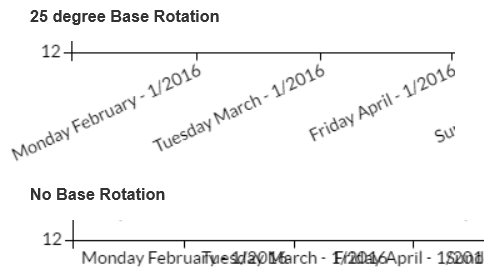
- Tick Rotation (Degrees) / Max Tick Rotation: Note: Label depends on selection for “Use Responsive Ticks.” If labels on the X axis are long, they have issues with overlapping. To fix this issue, increase the tick rotation degrees by inserting a number between 0 and 90. 25 degrees is usually sufficient.

- Hide Axis/Label/Ticks: These options are available to hide elements in the chart display. Consider the chart’s interpretation by the user to guide this selection.
- Display Suppressed Data Line/Symbol: If you have suppressed symbols in your data set and have no set suppression symbols/line styles with a Special Bar/Line, enabling this will allow them to show on your visualization.
Regions
The Regions section allows you to highlight and label one or more periods of time in a time-based chart. This capability is particularly helpful in epi charts for highlighting incubation periods for diseases, etc. Note: Your X-axis must be configured in a date format. Enter your “from” and “to” values in the same format as your data. Text and background colors are Hex values. (Consult your UX team for ideal colors for your chart)
Columns
If you selected the vertical orientation of the chart’s Data Table, you’ll find the option to add an additional column in this tab. Adding additional columns in this way allows you to share additional information with your users without influencing the visualization directly.
Legend
- Reverse Labels: Selecting this option reverses the display order of the legend elements in the legend box only.
- Hide Legend: Selecting this option hides the legend from the page.
- Hide Suppressed Labels: Hides suppressed labels in your dataset from the legend. This will not override any suppression symbols or line styles set in the “Add Special Bar/Line” section.
- Legend Behavior (When Clicked): This determines how the legend behaves when the viewer clicks on an item in it. The “Isolate” option removes the data not selected from view in the chart. The “Highlight” option reduces the contrast of the data not selected. Multiple selections can be made by the viewer. The reset button returns the chart to its original state.
- Title: Text entered here appears at the top of the legend
- Position: This moves the legend either to the left or the right of the chart
- Legend Description: Text entered here displays along the top of the Legend
Filters
Filters can be added to a chart to allow the user to select portions of information to display on the chart. The local filters added here are drawn from your data. The option you select can be given a title and be ordered based on your selection in the order dropdown. The top item, based on the order you select, will be the option that first displays when the user loads the page.
For better accessibility, it is recommended that any filter applied to a visualization requires the user to click on the “Apply” button for the filter to take effect.
Visual
- Lollipop Shape/Color Style/Size: If lollipop styling was selected, this is where the various styling adjustments can be made.
- Font Size: This selection effects the size of all the text in the chart. This includes both the values on the X and Y-axis, the labels, and the data table fonts.
- Bar Borders: Can be set to “true” or “false” to hide or show a stroke around the bars within the chart. Bar Borders are recommended for charts containing less than 10 bars.
- Header Theme: This option sets the theme color for the title header if one is entered in the title field.
- Animate Chart: Check this option to have the chart animate on page refresh.
- Color Chart Palette: Select the color options that best fit the chart selections you’ve made. Consult your team UX for best practices for visualization usability and readability. Charts, like the Deviation Chart, will provide different options for color.

- Display Label on Data: This selection shows and hides labels in the chart for each data point.
- Display Cutoff: If you set the Display Label on Data to show, the Data Cutoff is used to set a lower limit to data results both in the chart and in the Data Table. Numbers below that lower limit will show as “<” the cutoff.
- Bar Thickness: This number increases and decreases the thickness of the bars displayed in the chart.
- Additional Selections: can be made depending on the type of visualization you’ve selected. The selections will reflect in the preview window to the right, so try a few variations to see what works best. Consult your team UX for best practices for visualization usability and readability.
Data Table
- Table Title: Text entered in this field displays as the title for the Data Table.
- Show Table: This will hide or show the Data Table. The data table should only be hidden if the data information is being presented elsewhere on the page.
- Show Vertical Data: This option rearranges the layout of the data in your table. This can improve the readability of your data.
- Index Column Header: Text entered here will populate in the first column as a header. If your index column is blank, please ensure you fill in a header here for Section 508 compliance.
- Screen Reader Description: The text entered here is read by screen reader assistive technology for users with limited sight.
- Limit Table Height: For lengthy data sets, this option will allow you to set the maximum height and allow the user to scroll the Data Table to view additional information.
- Exclude Columns: Select columns that are not relevant to your visualization to reduce clutter in the data table.
- Collapsible: Toggle off to prevent end-users from collapsing the data table. This is not recommended for very large tables.
- Expanded by Default: This sets the behavior of the Data Table on page load. It can be set to display expanded or collapsed by default. Large data sets may benefit from loading in the collapsed state.
- Table Cell Min Width: The minimum allowable width for each cell in the data table. If the minimum width causes the data table to exceed the screen real estate, a scroll bar will be automatically enabled.
- Group By: Selects one of your data columns to group data by – this column will be displayed as a merged row above the associated column values. The data table below is grouped by date.

Text Annotations
As of July 2024, text annotations are available for Bar, Line, and Area charts.
- Show Annotation Dropdown: Checkbox to show an accordion below the data table listing all of the annotations by number. This is very helpful when it is expected users will be viewing on mobile, as the mobile view of annotation will only display a number.
- Annotation Dropdown Title: Change the title of the annotation accordion.
- Add Annotation: Add up to three annotations to your chart. Use the caret to change the text, opacity of the text box, subject, label, connection type, and marker (arrow or circle). To change the positioning of the annotation, drag and drop the dashed circles at the ends. These circles will not display on the published visualization.
Saving the Visualization
Once you’ve completed the Configuration, the chart is now ready for displaying on your pages. Click on the “OK” button at the bottom right to close the Editor and return to the Module page. To save the visualization for use on your pages, add a title and file name in the required fields. Click the “Save” button. Your new chart is now available in the Content Browser where you added it.
You can include / exclude specific data series from the chart visualization. This is done by adding and removing “Displaying” elements in the Data Series panel of the configuration tab.
To create a variation on the bar chart, such as the deviation bar chart, select the variation under Chart Type (General panel).
Look for feedback from the visualization editor throughout the process to guide choices and troubleshoot errors.