Bar Charts
Building in the WCMS
Chart Source Data
Each WCMS chart requires a data file or a URL to a data set. The data must be in CSV or JSON format. Sample data files are available:
- CSV Source Data Example [XLS – 337 B]
- CSV Source Example for Non-Time-Based Data [XLS – 97 B]
- Filterable CSV Source Data [XLS – 2 KB]
- CSV Source Data with Confidence Intervals [XLS – 189 B]
Tip regarding special characters: With CSV files produced in Excel, special characters (such as the equal sign) may display incorrectly as other characters upon upload into the WCMS. If you encounter converted characters, use a plain-text editor such as Notepad to edit the CSV file and then try the upload again.
Creating the Chart
From the WCMS content browser, click “New Content” and then select “Chart” when prompted.
Note that the chart editor opens with default data, allowing you to experiment with the various configuration options.
Importing the Data
- Open the “Import Data” tab and select the Chart Type.
- If applicable, select a chart sub type (line and pie chart types only).
- Under “Load Your Data,” click the link for the location of the data: “From URL” or “From Local File.” (Note that if you select “From URL,” you can also check “Automatically Update Data” to keep the chart data in sync with the data source.)
- Specify the data source as prompted. Once the data have imported successfully, the chart editor shows a preview of the imported data and asks you to select from two illustrations to indicate which best represents the preview data.
- Indicate the structure of the data source by selecting one of the illustrations. (In the screen capture below, the second illustration best illustrates the preview data.)

Mapping the Data
If you selected the illustration on the right in step 5 above, the chart editor needs to know how to parse the source data. You must provide this information by selecting example data for each relevant information type, such as data series name, time period, series value, etc. (If you selected the illustration on the left, you should see only a field for the date parse format.)
Note regarding bar charts: If you are creating a bar chart with categorical, non-time-based data, check the option “This is a categorical chart (i.e., not time based).” This option is hidden for other chart types, so it does not show in the screen capture below, which is for a line chart.
You can also set up filters and confidence intervals in the same way. The example below includes two filters: gender and age range.

Applying Data to Chart
Once you have mapped the data, don’t forget to click “Apply Data to Chart” (the blue button at the bottom of the Import Data tab).
Chart Configuration
Before designing your chart, make certain you have applied the data. (In the Data Import tab, click “Apply Data to Chart.”) Then open the Chart Configuration tab.
The design configuration options are grouped by topic with links at the top of the tab. Key options are explained below by group. These options apply to all chart types, except as noted.
See also Common Configuration Settings for Maps and Charts for an overview of key configuration settings.
General
- Font Size: There are five size options for font. These options affect all fonts on the chart by preset amounts.
- Display mean column for all values in each row: Checking this box adds a Mean column to the chart data table.
- Display median column of all values in each row: Checking this box adds a Median column to the chart data table.
Visual
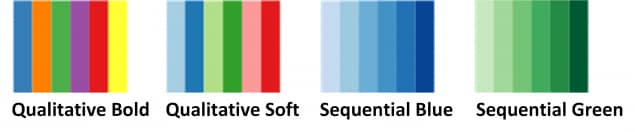
- Color Palette: Select from four color palettes:

- Display Labels Outside Segment: For pie charts, particularly if there are many segments, checking this option may improve readability of the data.
- Animate Chart: Check this option to have the chart animate on page refresh.
Table
- Date Display Format: Use this option change how dates in the data table. To see a reference of formatting options, click the tooltip icon (the question mark to the right of the field).
- Number Display Format: Select a format for consistent display of the table numeric values.
- Table Data Header: For pie charts, provide a header for the table.
- Show Percentage: For pie charts, indicate whether to include percentages in the table.
X Axis
Note: The X Axis and Y Axis options display for all chart types, but they are irrelevant for pie charts.
- Label Padding: Padding percentage is available for both the Y and X axis. In most cases you can leave the default setting (5).
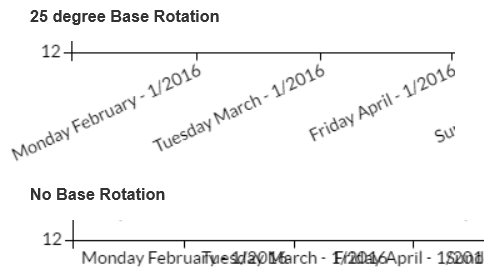
- Scale Base Rotation: If labels on the X axis are long enough, they have issues with overlapping. To fix this issue, increase the base rotation degrees by inserting a number between 0 and 90.

- Date Display Format: Use this option change how dates in the chart timeline display. To see a reference of formatting options, click the tooltip icon (the question mark to the right of the field).
Y Axis
- Number of Ticks: Tick marks provide reference points on a scale. The general rule of thumb is to use them judiciously and avoid using them at odd intervals. Try to the automatic setting first.
- Tick Format: Depending on the type of numeric values available in your source data, you can change the numeric format — i.e., number of decimal places, rounding rule, etc.
Regions
The Regions section allows you to highlight and label one or more periods of time in a time-based chart. This capability is particularly helpful in epi charts for highlighting incubation periods for diseases, etc. See an example epi chart with one region.
Share
The Share section allows you to set the title, description, and URL for social media posts. It also allows you to share embed code for the chart.
You can include / exclude specific data series from the chart visualization. If one or more data series you are charting do not display in the visualization, select each missing series in the Data Series section (Chart Configuration tab).
To return the chart editor to the default configuration, click the “Reset All” button (Import Data Wizard). Note that some values will persist from your last chart creation.
To create a bar combo chart, select “Combo (Bar/Line)” or “Combo (Bar/Pie”) as the chart type in the General tab.
If you plan to add filter options, your data must match the “rows and columns combined” illustration when you are asked in the Data Import Wizard to select an illustration that best matches the data preview.