Box-and-Whiskers Plot
Building in the WCMS
Overview
Once you have your data formatted and imported into the WCMS, the essential steps to configuring a box plot are as follows:
- In the Data Series panel, select the set of variables to be charted.
- In the Value Axis panel, enter a label for the Y axis.
- In the Date/Category Axis panel, select the column containing the category labels (the data key).
- Also in the Date/Category Axis panel, enter a label for the X axis (if it’s is not clear from the category names).
Beyond that, it’s a matter of entering the text elements in the General panel and setting various options to fine-tune the display. This document will call out the key configuration properties.
Data Requirements
To generate a box plot, you need simply the raw values and their category labels, as the Excel image below illustrates. The WCMS calculates the five numbers upon which the visualization is based.

Creating the Box Plot
- From the WCMS content browser, select “New Content” and then select “Data Visualization” (under “Media and Visualizations”) as the content type.
- Enter a title and a file name ending in .JSON.
- Then click “Open Visualization Editor” and complete the fields in the following sections.
Choosing Visualization Type
In the Visualization Editor, from the Choose Visualization Type tab, select Box Plot.
Importing Data
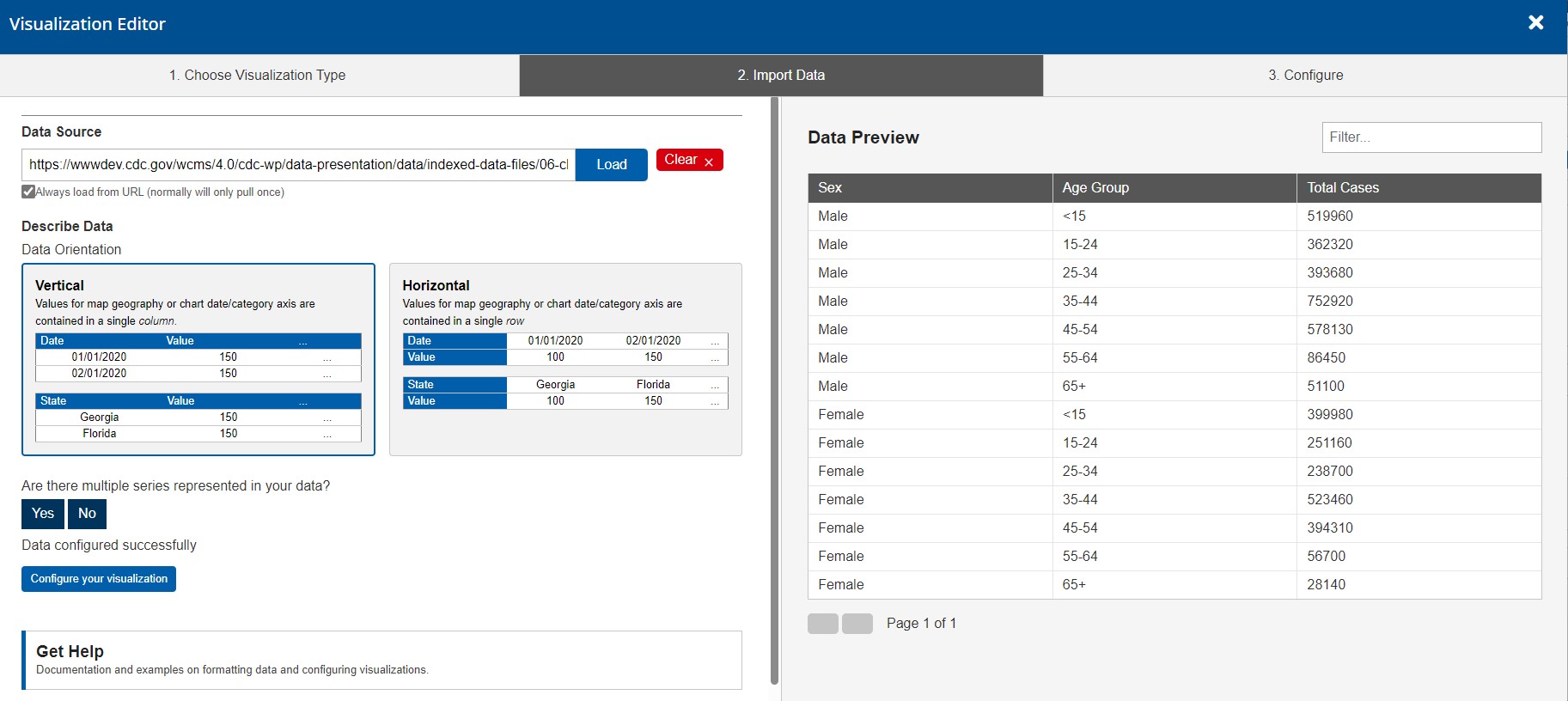
In the import data tab, select “Upload file” or “Load from URL.” When loading from a URL, you can check “Always Load from URL” to keep the visualization in sync with the source data. This causes the data to load from the URL endpoint each time the visualization is rendered. Note: If a URL is used, the host of the URL must be set to allow for cross-domain web requests.

Once the import has completed successfully, you can preview the data in the table on the right. If the data look correct, click “Configure your visualization” to proceed.
Configuration
The critical panels for creating a box plot are the Data Series panel, where you select the variables to be charted, and the Date/Category Axis panel, where you select the categories for the boxes.
Don’t forgot to apply labels for the X and Y axes, unless the labels are clear from the context.
Think about whether you want to show outlier and/or non-outlier values on the chart. The options for showing these data points are in the Visual panel.

General
The General panel allows you to add descriptive information for your chart:
- Title — A descriptive title guides user perceptions and queues users to how data were calculated.
- Super Title –- To keep your main title as short as possible, consider adding a super title, which displays in small font just above the title in the chart’s title bar.
- Message — Explain how to use the chart, introduce any special concepts, etc. This information displays just below the title bar and above the chart.
- Subtext/Citation –- Providing the source of the data can add credibility. Any text added here displays below the chart (and above the data table).
- Footnotes — Use this text element for any supplemental information that should display below the data table.
Note: Most inline styling can be applied to the text elements. This markup can be added in each text field to create variations in the text such as italics, underlining, and bold. Inline markup is reflected in the chart preview.
Data Series
In the Data Series panel, select the set of variables upon which the “five-number” calculations will be performed. (The tool may allow you to select multiple series, but with the box plot, you should select only one.)
Value Axis
In the Value Axis panel, set the format for the Y axis. In particular, pay attention to these fields:
Label — Make certain your Y axis is clearly labeled. This label is also used for pop-up information when a user interacts with the chart.
Size (Width) — If the chart preview shows too much (or too little) space between the label and the Y axis, try adjusting this value.
Add Commas — Check this option to make large numbers easier to read.
Number of Ticks — If the axis is too cluttered, try adjusting this number. Note that the number of ticks actually displayed on the chart is influenced by a number of factors, including the size of the screen and other display elements in the chart, so it may not display the exact number of ticks selected. To get the exact number of ticks, turn on the Manual Ticks setting.
Date/Category Axis Panel
This panel is where you set up the X axis. The primary fields are the Data Type, Data Key, and Label.
The Data Key is the set of variables upon which the X axis is based. Unlike the Data Series, you can select only one variable set as the key.
The Data Type is typically Categorical. But you can also select Date as the type, if that option makes more sense for your data. (But with Date, you must provide formatting information on your source data and the date display for your visualization.)
If you find that there is too much space between the axis label and the chart, adjust the Size (Height).

Filters
If your source data are filterable and you want end users to have filter controls, don’t forget to visit the Filters panel. For example, the source data illustrated below has an attributive “Sex” column that can be used for filtering. The screen capture on the left shows the configuration of Sex as a filter property. With this configuration, end users can filter the data based on whatever values are in the Sex column. (Note that as of the date of this documentation, the filters option for box plot does not work. A fix is planned.)

Other Configuration Options
Visual panel — Show/hide the outlier and non-outlier values. (Note that showing non-outlier values can result in too much visual clutter.)
Finalization
Once configuration is complete and you have tested the interaction with the chart, click the “OK” button in the bottom right of the window to exit the editor. BE SURE TO SAVE YOUR PROGRESS before you leave the data visualization page.
The box plot can now be added to your page like any other data visualization module. When the page is published, you’ll be prompted to publish the visualization modules as well.