Key points
Chart Fields
Reverse Labels: Selecting this option reverses the display order of the legend elements in the legend box only.
Hide Legend: Selecting this option hides the legend from the page.
Hide Suppressed Labels: Hides suppressed labels in your dataset from the legend. This will not override any suppression symbols or line styles set in the “Add Special Bar/Line” section.
Show Lined Style Legend: Line charts only. Will display the pattern of each line if set in the Data Series panel.
Color Code by Category: Bar chart and Horizontal bar chart only. Change the color of the bars based on one of the columns of your data set.
Legend Behavior (When Clicked): This determines how the legend behaves when the viewer clicks on an item in it. The “Isolate” option removes the data not selected from view in the chart. The “Highlight” option reduces the contrast of the data not selected. Multiple selections can be made by the viewer. The reset button returns the chart to its original state.
Isolate Data Series - Add Isolate Value: Not available for bar or horizontal bar charts. Click to load the chart with fewer data series displaying than the chart holds. This can be helpful if you want to highlight specific information before showing the entire picture.
- Isolate Value: Select the data series to pre-load.
Title: Text entered here appears at the top of the legend.
Position: This moves the legend either to the left, right, top, or bottom of the chart.
Legend Style: Circles, Boxes, Lines (Line charts only), Gradient (Bar charts only).
Legend Group By: Select a data column to group your legend by. This feature works like a pivot table.
Shapes: Line charts with shapes only. When shapes are applied to the line chart and lines style is used in the legend, display the shapes on the lines in the legend.
Gradient Style: Gradient Legends only. Linear Blocks or Smooth. The smooth option will blur the colors together at the transition point, so it is best used for an intensity scale with many options. If using text categories, please double check them on mobile view for text overlap.
Tick Rotation (Degrees): Gradient Legends only. Change the angle of the text on the legend for better visibility.
Legend Description: Text entered here displays along the top of the Legend.
Unified Legend: Show all items in the legend, regardless of if they are shown with the current filter selections.
Single Row Legend: For bottom legends. Places all data series on a single row across.
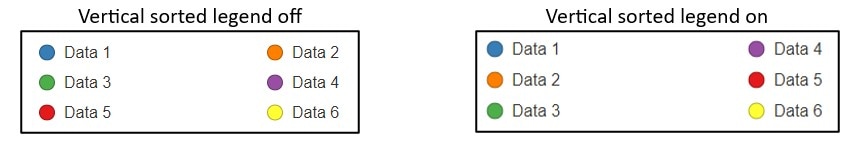
Vertical Sorted Legend: For bottom legends that are not single row. Sorts the columns vertically instead of horizontally.