Key points

Best Practices
Much like other Bar Chart varieties, Stacked Bar charts are used to easily compare data among categories and between groups at a glance. They reveal patterns, trends, relationships and exceptions in data values that are not readily apparent from a table of values.
Use:
- As a percentage part to whole comparison.
- Ideally sections out of 100%
Quick Build Notes
- Select "Bar" as the Visualization Type.
- Upload your data.
- Select the Stacked Chart Subtype in either the Vertical or Horizontal orientation in the General tab.
- In the Data Series panel, use the Add Data Series dropdown to select the columns from your data that represent the values to display.
- Hide Axis and Ticks for both axis if appropriate.
- In the Date/Category Axis panel, use the Data Key dropdown to select a column from your data that represents the date or category information for the chart.
- Select the Data Scaling Type appropriate to your Data.
Configuration options
The example visualizations below highlight options available for Stacked Bar charts. Key configuration selections are in the build notes section under each example.
For in-depth configuration information visit the Configuration Page.
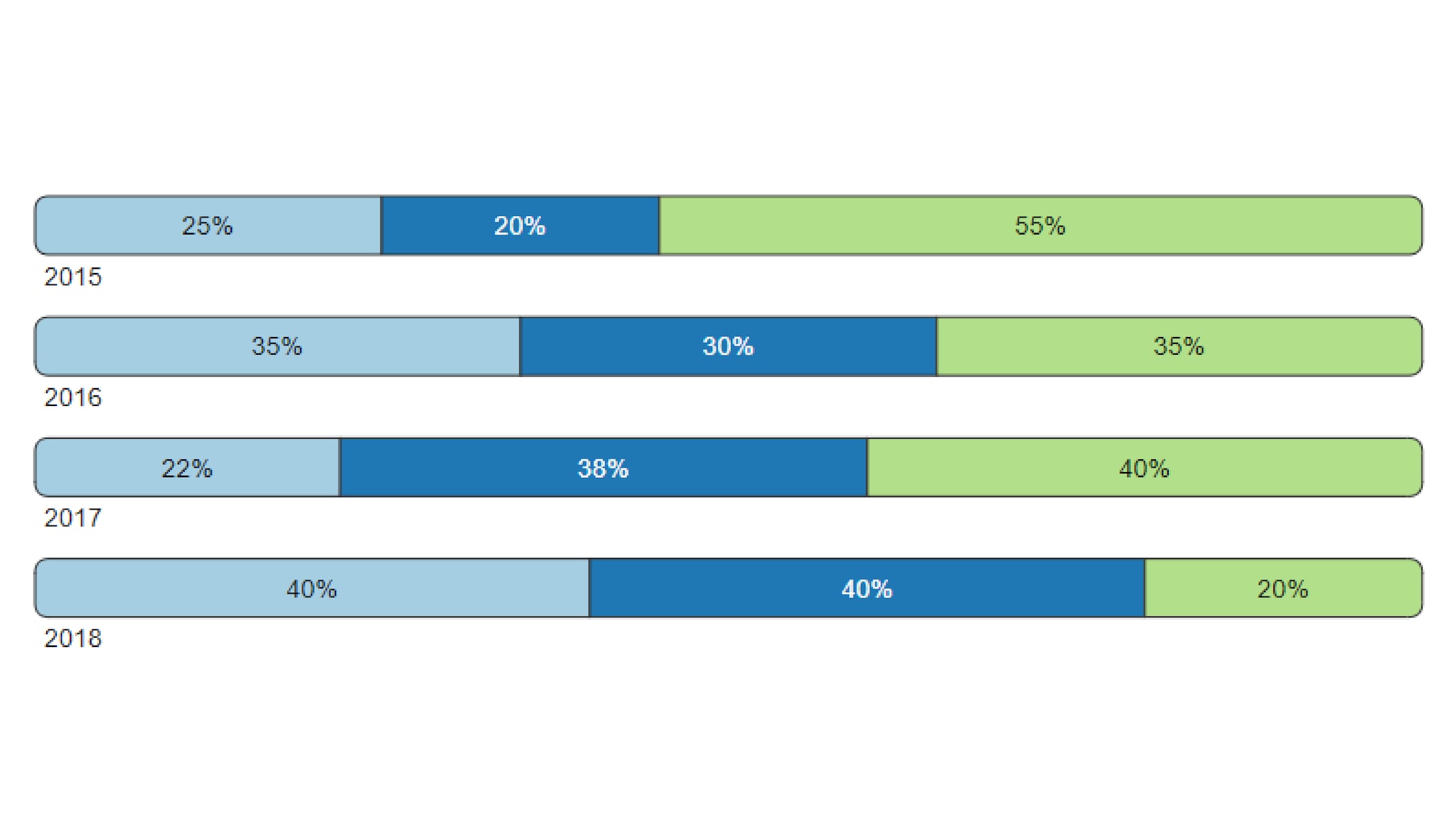
Example Horizonal Stacked Bar Chart
In this example, the legend interaction option is set to “Isolate” meaning if you interact with the legend, bars will be isolate, and will by default align to the axis instead of floating in their current location.
Sample Data: Stacked Bar Chart
- Vertical
- Multiple Series: No
- Chart Subtype: Stacked
- Orientation: Horizontal
- Bar Style: Rounded
- Label Placement: Below Bar
- Display Numbers on Bar: Checked
- Show Title: Checked
- Data 1
- Data 2
- Data 3
- Axis Type: Numeric (Linear Scale)
- Suffix: "%"
- Hide Axis, Tick Labels, Ticks: Checked
- Data Scaling Type: Date (Linear Scale)
- Data Key: Year
- Date Parse Format: %Y
- Axis Date Display Format: %Y
- Hide Axis: Checked
- Legend Behavior (when clicked): Isolate
- Align to Axis on Isolate: Checked
Example Stacked Bar Chart
Sample Data: Stacked Bar Chart
- Vertical
- Multiple Series: No
- Chart Subtype: Stacked
- Orientation: Vertical
- Bar Style: Flat
- Show Title: Unchecked
- Data 1
- Data 2
- Data 3
- Axis Type: Numeric (Linear Scale)
- Suffix: "%"
- Hide Axis and Ticks: Checked
- Data Scaling Type: Categorical (Linear Scale)
- Data Key: Year
- Tick Rotation: 20
- Hide Ticks: Checked
