Key points

Best Practices
Line charts are typically used to compare changes and show trends. They reveal patterns, trends, relationships and exceptions in data values that are not readily apparent from a table of values. Time series line charts show how one or more variables vary over a continuous period of time. Multiple data series can be plotted on the same line chart. This is a particularly useful feature for analyzing and comparing the trends in different datasets.
Use:
- When comparing trends
- When displaying data over time
Don't Use:
- When comparing totals
- When looking at a specific time
Quick Build Notes
- Select Line Chart as the Visualization Type.
- Upload your data.
- Type in the title and other text fields in the General tab.
- Select the Data Series.
- Set the Date/Category Axis.
Configuration Options
The example visualizations below highlight options available for line charts. Key configuration selections are in the build notes section under each example.
For in-depth configuration information visit the Configuration Options section.
Example Standard Line Chart
The chart below demonstrates the chart animation feature. Refresh your web page to see it again. This option is set in the admin tool's Visual panel. The line for Data 4 is dashed while the other lines are solid. Set the line type for each data series in the Data Series panel.
Sample Data: Line Chart Data
Data Format
- Vertical
- Multiple Series: No
Data Series
- Data 1
- Data 2
- Data 3
- Data 4
Date/Category Axis
- Date Parse Format: %m/%d/%Y
- Axis Date Display Format: %m/%d/%Y
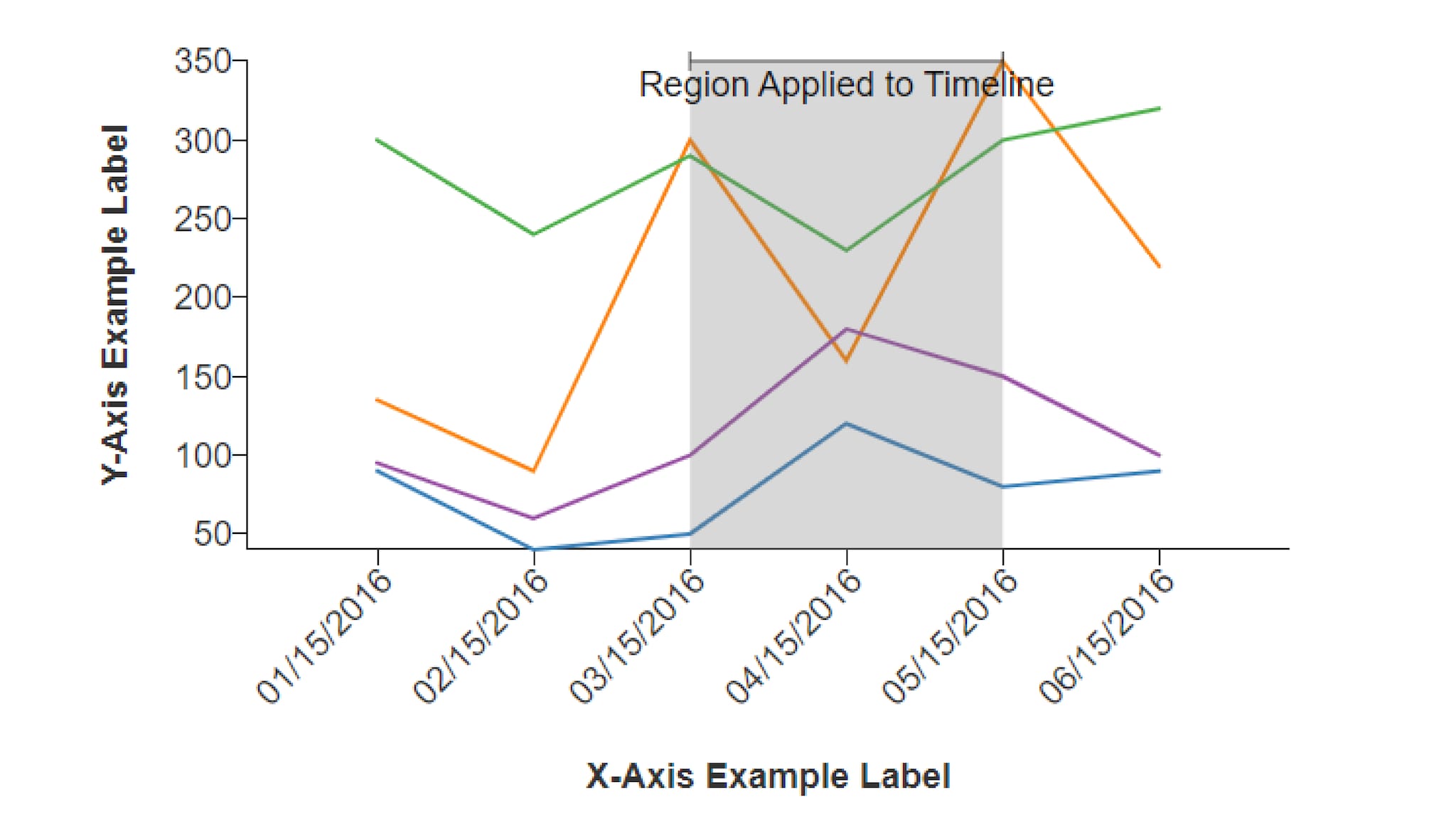
Example Line Chart with Region
Highlight and label one or more periods of time in a time-based chart using the Region tab. This is particularly helpful for communication like highlighting incubation periods for diseases. The Date/Category Axis must be set to a date type for this to work. For Section 508 compliance, it is strongly recommended that the Series Name be appended to the end of the line under the Visual Panel.
Data set: Line Chart Data
- Vertical
- Multiple Series: No
- Data 1
- Data 2
- Data 3
- Data 4
- Data Scaling Type: Date (Linear Scale)
- Date Parse Format: %m/%d/%Y
- Axis Date Display Format: %m/%d/%Y
- Region Label: Region Applied to Timeline
- Text Color: Black
- Region Color: Grey
- Note: Text and background colors take hex values
- Minimum Region Type: Fixed
- From Value: 3/15/2016
- Note: The "from" and "to" values must be in the same format as the data
- Maximum Region Type: Fixed
- To Value: 5/16/2016
- Append Series Name to End of Line Charts
- Match Series Color to Name at the End of the Line
Example Line Chart with Isolated Lines on Load and Shapes
Configure which data series show on load in the Legend tab options. This is useful when only some of the lines or bars tell the story of the data, but the other line data is required or supports additional understanding.
Note that this line chart uses the Colorblind Safe Palette. Although certain colors in the palette may not meet Section 508 conformance for non-text contrast, the availability of a colorblind safe palette gives more options for COVE visualizations
Data set: Line Chart Data
- Vertical
- Multiple Series: No
- Data 1
- Data 2
- Data 3
- Data 4
- Date Parse Format: %m/%d/%Y
- Axis Date Display Format: %m/%d/%Y
- Legends Style: Lines
- Shapes on
- Add Isolate Value - Data 1
- Add Isolate Value - Data 2
- Line Datapoint Symbols: Standard
- Line Datapoint Style: Always Show
- Colorblind Safe Palette
Example Line Chart with Varied Line Weights
Adjusting the thickness of lines in the Data Series options can help users understand the data. For example, one line may be for the United States total, but other lines are for regions or states.
Note that this line chart uses the Colorblind Safe Palette. Although certain colors in the palette may not meet Section 508 conformance for non-text contrast, the availability of a colorblind safe palette gives more options for COVE visualizations
Data set: Line Chart Data
- Vertical
- Multiple Series: No
- Data 1 - Line Weight: 1
- Data 2 - Line Weight: 6
- Data 3 - Line Weight: 3
- Data 4 - Line Weight: 4
- Note: To adjust the line weight, click the caret next to the data series to expand the options.
- Date Parse Format: %m/%d/%Y
- Axis Date Display Format: %m/%d/%Y
- Use Selected Palette in Reverse Order
- Colorblind Safe Palette
Example Line Chart with Open Circles and Special Lines
Call out specific data points in the Data Series tab using columns in your data set. Open Circle points and Special lines are set by specific data points. These may be applied to indicate preliminary data, low data points, or a call-out date for the page user.
Data set: Preliminary Line Chart Data
- Vertical
- Multiple Series: Yes
- Multiple Rows
- Row is describing Red-Value
- Category/date axis is Date
- Numeric values are Value, Value2, Attribute
- Red-Value
- Blue-Value (overwrite name to Yellow-Value)
- Green-Value
- Type: Effect
- Associate to Series: Red-Value
- Column with Configuration Value: Red-Attribute
- Value to Trigger: Preliminary
- Style: Dashed Small
- Label: Preliminary Small Dash
- Type: Effect
- Associate to Series: Blue-Value
- Column with Configuration Value: Blue-Attribute
- Value to Trigger: Preliminary
- Style: Open Circles
- Circle Size: 5
- Label: Preliminary Open Circle
- Type: Effect
- Associate to Series: Blue-Value
- Column with Configuration Value: Blue-Attribute
- Value to Trigger: Preliminary
- Style: Dashed Large
- Label: Preliminary Large Dash
- Date Parse Format: %m/%d/%Y
- Axis Date Display Format: %m/%d/%Y
Example Line Chart with Suppressed Data
Suppress data in a line chart for privacy concerns or isolating preliminary data, as users can download raw data sets. Use the "Add Special Line" section under the Data Series panel to suppress data.
For the best results, use text to suppress the data in your dataset. Replace suppressed values with "SUP" or "ABC" or something similar, rather than just relying on suppressing by numeric value.
Data set: Suppressed Line Chart Data
- Vertical
- Multiple series: Yes
- Single Row
- Type: Suppression
- Add Data Series: do not select
- Suppressed Data Value: ABC
- Suppression Line Style: Dashed Small
- Suppressed Data Label: Suppressed
- Display in Tooltips
- Display in Legend
- Display in Table
- Type: Suppression
- Add Data Series: do not select
- Suppressed Data Value: XYZ
- Suppression Line Style: Dashed Large
- Suppressed Data Label: Data Not Available
- Display in Tooltips
- Display in Legend
- Display in Table
- Date Parse Format: %m/%d/%Y
- Axis Date Display Format: %m/%Y
